Seating Plans
SIMS Next Gen is software that enables teachers to efficiently perform key classroom tasks anytime, anywhere, and on any device.
The Challenge.
SIMS Next Gen is a cloud-based Management Information System developed by ParentPay Group for schools. It enables teachers to efficiently perform key classroom tasks anytime, anywhere, and on any device.
The platform offers a user-friendly interface and introduces features not available in the on-premise version of SIMS, such as digital registers and real-time pupil assessment tracking. Schools can transition to the cloud at their own pace, ensuring seamless data sharing with existing SIMS versions without technological disruptions.
For seating plans, the ask was a little different than other modules because it was a brand new one not available in the on-premise version. It’s intention was to provide teachers with a tool that allows them to create the best learning environment for pupils to reach their full potential. There are clear correlations between pupil acheivement and seating plans so this was a key addition to the system.
Teachers need to be able to create a room layout that mirrors the classroom and then to apply pupils to that layout, therefore creating a seating plan.
The Team.
I was the Senior Product Designer working with a team of front-end & back-end developers, a product owner, a product manager, and a delivery manager.
Discovery.
The project kicked off with a meeting where we introduced its purpose and why it matters. This was a great opportunity to get everyone on the same page, define the project scope, pinpoint the core problem, and map out our user research plan.
We set clear goals and objectives, and the discussions led to key insights and decisions that helped shape the project's direction. This meeting laid a solid foundation for the next phases, ensuring we started off on the right track.
I conducted user interviews with customers who were selected based on their roles in the school. The objective of the interviews was to understand their needs, desires, and pain points with the existing system.
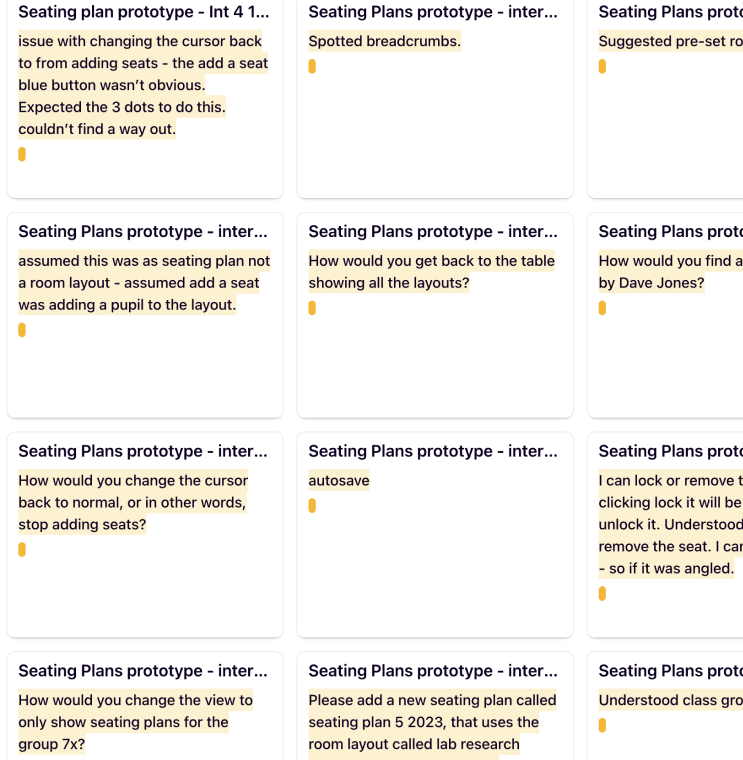
Interviews were recorded, then the results analysed in a customer insights hub, Dovetail. This allows me to identify any recurring themes, key findings, and know where to focus my attention.
I used the triangulation method to ensure the reliability of my findings then created a user empathy map to visualise our customers pain points, ideas, and feelings.
Because this was a brand new module to our system, I spent time reviewing other systems that provide the same functionality. I also looked at systems that provided something similar, but outside the education sector, eg furniture room planners.
A big learning from discovery was that our customers didn’t need to be able to build a full refelction of their room, with walls, pillars etc. As long as they could orientate themseleves on the screen it would meet their needs.
Design.
My first step in design was to map out the user journey using an online whiteboarding tool. This brings the journey to life in a clear way, that I can then share with the whole team for review and discussion.
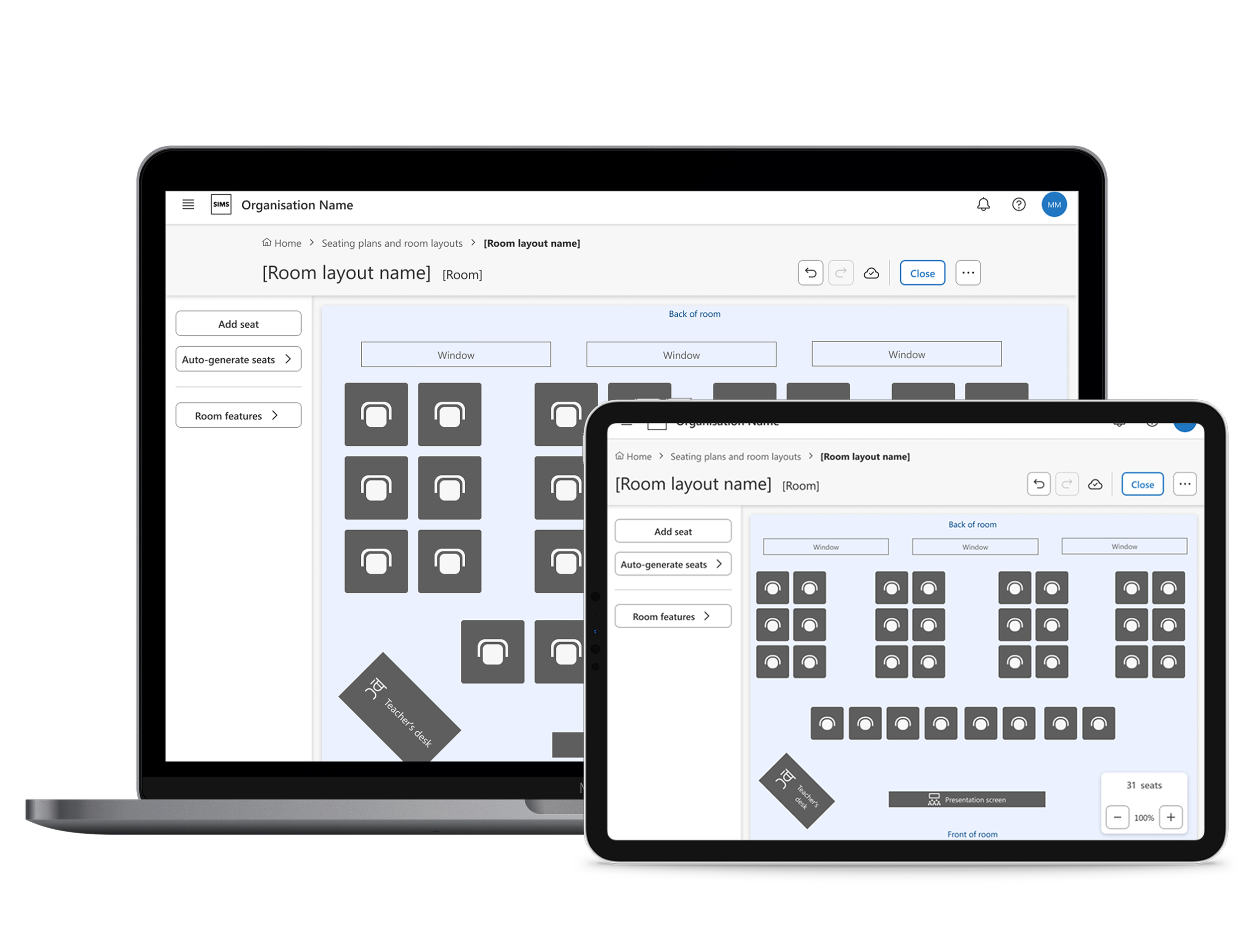
I created a layout with the key actions the user wants to take in a fixed panel on the left of the screen, with the canvas on the right where seats, pupils etc. could be added.
Using our figma design library I could put together the basic outline of the key screens in the experience, and put them into a high level prototype. I then went back to our customers and shared the prototype to validate if I had met their needs and expectations.
Once I was happy, I could produce a set of final designs, ready to hand off to the developers.
Reflection.
The seating plan module was developed and released to a small group of early adopters. This allowed feedback to be gathered and enhancements made where required.
The module is now live to all of our customers, and we continue to monitor feedback closely for future improvements.
I gave a lot of focus on how the module functions on different devices, including touchscreen. We’ve had incredibly positive feedback on the module since release and I’m incredibly proud of my work on this.