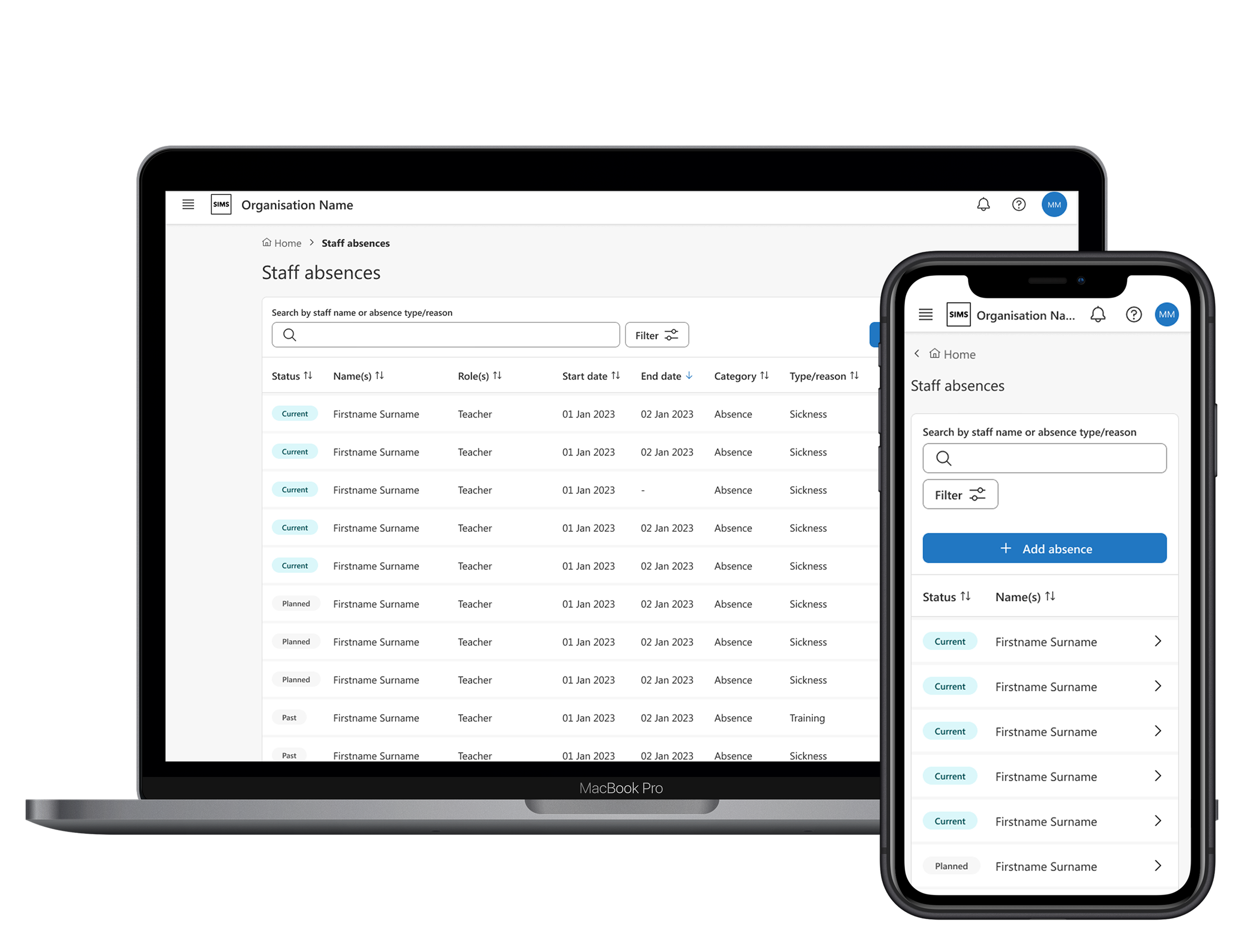
Staff Absences
SIMS Next Gen is software that enables teachers to efficiently perform key classroom tasks anytime, anywhere, and on any device.
The Challenge.
SIMS Next Gen is a cloud-based Management Information System developed by ParentPay Group for schools. It enables teachers to efficiently perform key classroom tasks anytime, anywhere, and on any device.
The platform offers a user-friendly interface and introduces features not available in the on-premise version of SIMS, such as digital registers and real-time pupil assessment tracking. Schools can transition to the cloud at their own pace, ensuring seamless data sharing with existing SIMS versions without technological disruptions.
For staff timetables, the task was to design and implement a module that would allow staff to capture all details regarding a staff absence, so they have an audit trail and can make the appropriate follow up decisions.
The Team.
I was the Senior Product Designer working with a team of front-end & back-end developers, a product owner, a product manager, and a delivery manager.
Discovery.
The project kicked off with a meeting where we introduced its purpose and why it matters. This was a great opportunity to get everyone on the same page, define the project scope, pinpoint the core problem, and map out our user research plan.
We set clear goals and objectives, and the discussions led to key insights and decisions that helped shape the project's direction. This meeting laid a solid foundation for the next phases, ensuring we started off on the right track.
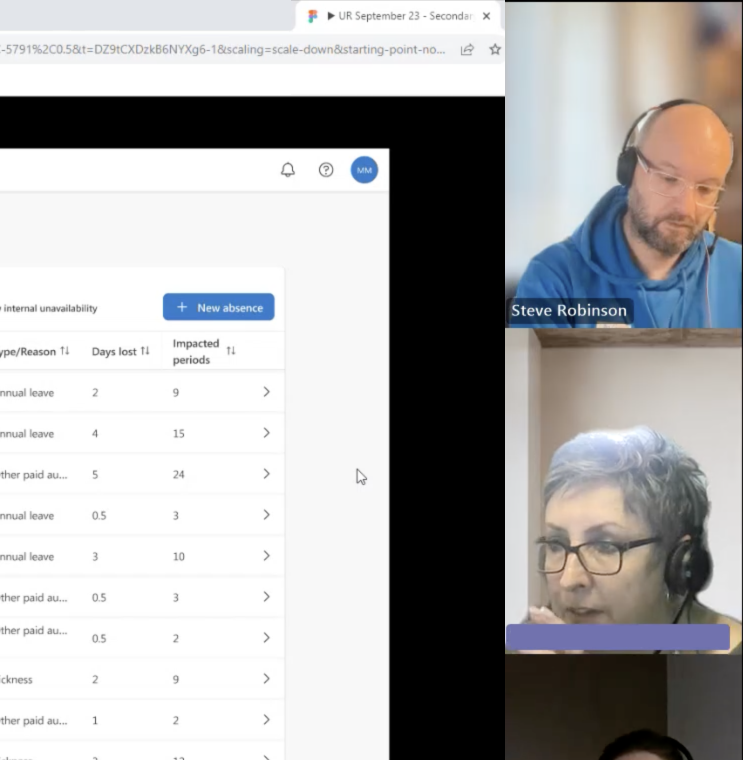
I conducted user interviews with customers who were selected based on their roles in the school. The objective of the interviews was to understand their needs, desires, and pain points with the existing system.
Interviews were recorded, then the results analysed in a customer insights hub, Dovetail. This allows me to identify any recurring themes, key findings, and know where to focus my attention.
I used the triangulation method to ensure the reliability of my findings then created a user empathy map to visualise our customers pain points, ideas, and feelings.
One of the key findings was that the existing system allowed for capture of details but there was no way to see a clear overview of what was going on for any given time period.
Design.
My first step in design was to map out the user journey using an online whiteboarding tool. This brings the journey to life in a clear way, that I can then share with the whole team for review and discussion.
Then I tried a new concept for me; ‘see/do’. This is a process where I write out all the things seen on a page, then all the things that can be done. I did this collaboratively with the whole team so as to capture any restraints that needed to be considered. This is in place of any wireframing and was intended to speed up the project.
I introduced a summary table that showed a snapshot of what was going on in the school for a time period.
Using our figma design library I could put together the basic outline of the key screens in the experience, and put them into a high level prototype. I then went back to our customers and shared the prototype to validate if I had met their needs and expectations.
Once I was happy, I could produce a set of final designs, ready to hand off to the developers.
Reflection.
The staff absences module was developed and released to a small group of early adopters. This allowed feedback to be gathered and enhancements made where required.
The module is now live to all of our customers, and we continue to monitor feedback closely for future improvements.
This was my first attempt at a see/do and I found that it was incredibly useful because it borught the whole team into the design process at an early stage, and also meant I had a clear docmentation of what screens I need to design.