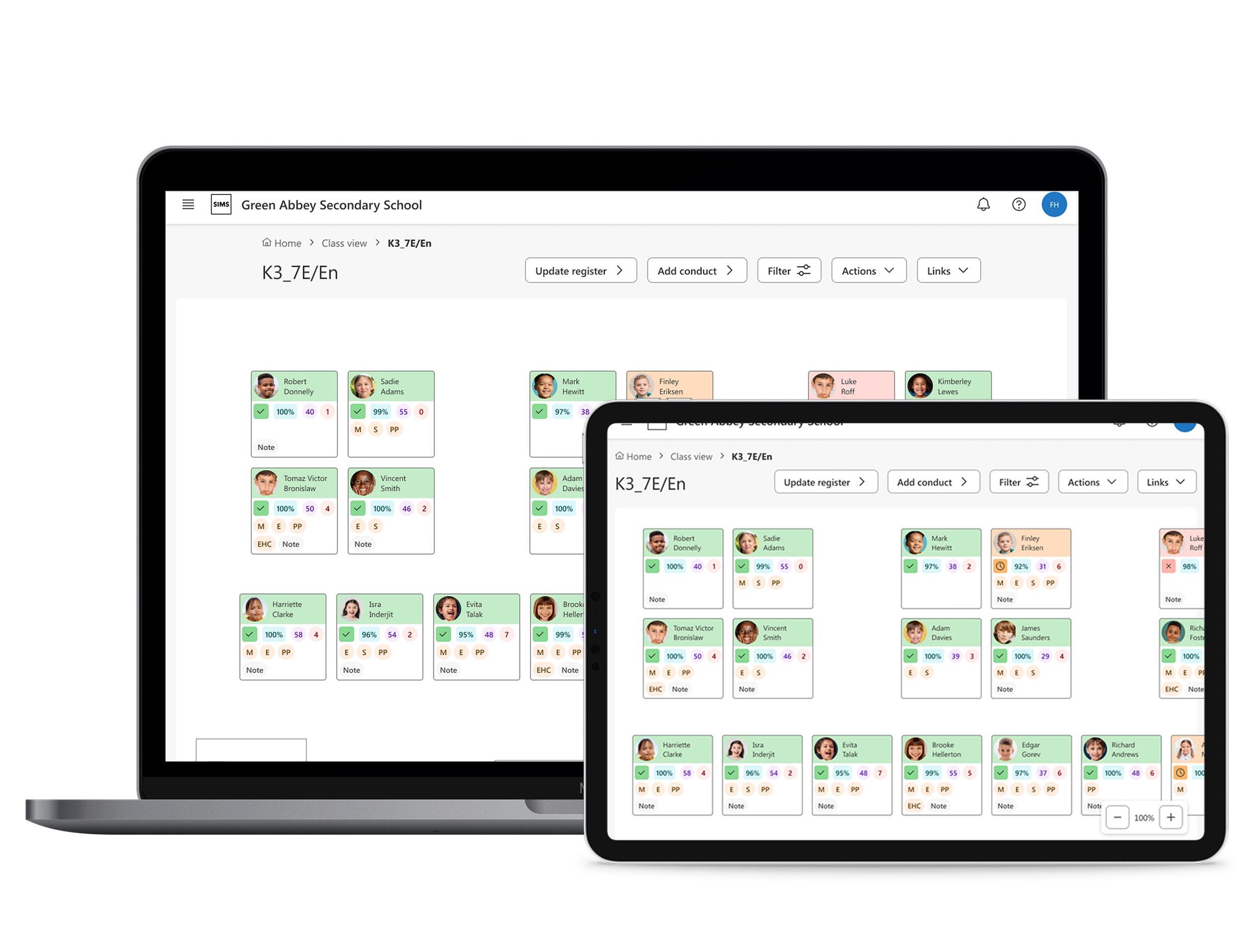
Class View
SIMS Next Gen is software that enables teachers to efficiently perform key classroom tasks anytime, anywhere, and on any device.
The Challenge.
SIMS Next Gen is a cloud-based Management Information System developed by ParentPay Group for schools. It enables teachers to efficiently perform key classroom tasks anytime, anywhere, and on any device.
The platform offers a user-friendly interface and introduces features not available in the on-premise version of SIMS, such as digital registers and real-time pupil assessment tracking. Schools can transition to the cloud at their own pace, ensuring seamless data sharing with existing SIMS versions without technological disruptions.
For class view, the ask was a little different than other modules because it was a brand new one not available in the on-premise version. It’s intention was to provide teachers with a tool that allows them to see their class in a visual way whilst teaching them, and then to perform key tasks all in one place, such as taking a register, applying conduct points, or viewing medical information.
Teachers need to be able to view high level information about each pupil, such as any additional learning requirements without leaving the module. My task was design a module that showed a lot of information, but didn’t overwhelm the teacher.
The Team.
I was the Senior Product Designer working with a team of front-end & back-end developers, a product owner, a product manager, and a delivery manager.
Discovery.
The project kicked off with a meeting where we introduced its purpose and why it matters. This was a great opportunity to get everyone on the same page, define the project scope, pinpoint the core problem, and map out our user research plan.
We set clear goals and objectives, and the discussions led to key insights and decisions that helped shape the project's direction. This meeting laid a solid foundation for the next phases, ensuring we started off on the right track.
I conducted user interviews with customers who were selected based on their roles in the school. The objective of the interviews was to understand their needs, desires, and pain points with the existing system.
Interviews were recorded, then the results analysed in a customer insights hub, Dovetail. This allows me to identify any recurring themes, key findings, and know where to focus my attention.
I used the triangulation method to ensure the reliability of my findings then created a user empathy map to visualise our customers pain points, ideas, and feelings.
Because this was a brand new module to our system, I spent time reviewing other systems that provide the same functionality. I compared this to what our customers were telling me they needed to create a MoSCoW list of features.
I created empathy maps and user flows to define how the experience would work, constantly referring back to my feature list.
Design.
My first step in design was to map out the user journey using an online whiteboarding tool. This brings the journey to life in a clear way, that I can then share with the whole team for review and discussion.
The screen was kept minimalist to give focus to the key part of the whole experience, the pupils. Through interviews I learned that our custoemrs would prefer to have a long menu of actions rather than them being fragmented across multiple. This allowed me to design a screen that only had a few buttons on it, but still had a lot of functionality.
The teacher can decide how much information they wish to see about each pupil, giving the module a lot of flexibility to meet the needs of a wider audience. For example, they can choose to hide specific pieces of information that is not important to them, but could be to someone else.
Using our figma design library I could put together the basic outline of the key screens in the experience, and put them into a high level prototype. I then went back to our customers and shared the prototype to validate if I had met their needs and expectations.
Once I was happy, I could produce a set of final designs, ready to hand off to the developers.
Reflection.
The class view module was developed and released to a small group of early adopters. This allowed feedback to be gathered and enhancements made where required.
The module is now live to all of our customers, and we continue to monitor feedback closely for future improvements.
This is the project I am most proud of in my portfolio. It required a massive amount of research and discovery, plus creation of new components that didn’t exist in our system. To deliver this on time whilst meeing our customers expectations was a fantastic effort.